4.7: Tables, Graphs, and Charts
- Page ID
- 51543
Learning Objectives
Upon completion of this chapter, readers will be able to:
- Distinguish between tables, charts, and graphs.
- Identify chief characteristics of tables, charts, and graphs.
- Identify and apply best practices in creating tables, charts, and graphs in technical communication.
Tables, Charts, and Graphs
One of the nice things about technical writing courses is that most of the papers have graphics in them—or at least they should. A lot of professional, technical writing contains graphics—drawings, diagrams, photographs, illustrations of all sorts, tables, pie charts, bar charts, line graphs, flow charts, and so on. Graphics are important in technical communication. We learn more from a document when graphics are included (Gatlin, 1988). In fact, people learn about 1/3 more from a document with graphics than without (Levie and Lentz, 1982). A recent study found that readers learn faster and are better able to use the information they learn when the text includes graphics (Große,Jungmann, and Drechsler, 2015). That does not, of course, mean that one should place graphics willy-nilly into every spot possible. On the contrary, graphics should be used carefully and correctly. The information below will help you to make informed decisions regarding graphic creation and placement that will help to make your documents more effective for your readers.
Tables
Tables, of course, are those rows and columns of numbers and words, mostly numbers. They permit rapid access to and relatively easy comparison of information. If the data is arranged chronologically (for example, sales figures over a tenyear period), the table can show trends—patterns of rising or falling activity. Of course, tables are not necessarily the most vivid or dramatic means of showing such trends or relationships between data—that's why we have charts and graphs (discussed in the next section).
Uses for Tables
The biggest use of tables is for numerical data. Imagine that you are comparing different models of laser printers in terms of physical characteristics such as height, depth, length, weight, and so on. Perfect for a table.
However, don't get locked into the notion that tables are strictly for numerical data. Whenever you have situations where you discuss several things about which you provide the same categories of detail, you've got a possibility for a table. For example, imagine that you were comparing several models of a laser printer: you'd be saying the same category of thing about each printer (its cost, print speed, supply costs, warranty terms, and so on). This is ideal stuff for a table, and it would be mostly words rather than numbers (and in this case, you'd probably want to leave the textual discussion where it is and "re-present" the information in table form).
Table Format
In its simplest form, a table is a group of rows and columns of data. At the top of each column is a column heading, which defines or identifies the contents of that column (and often it indicates the unit of measurement). On the left edge of the table may be row headings, which define or identify the contents of that row. Things get tricky when rows or columns must be grouped or subdivided. In such cases, you have to create row or column subheadings. This situation is illustrated here:

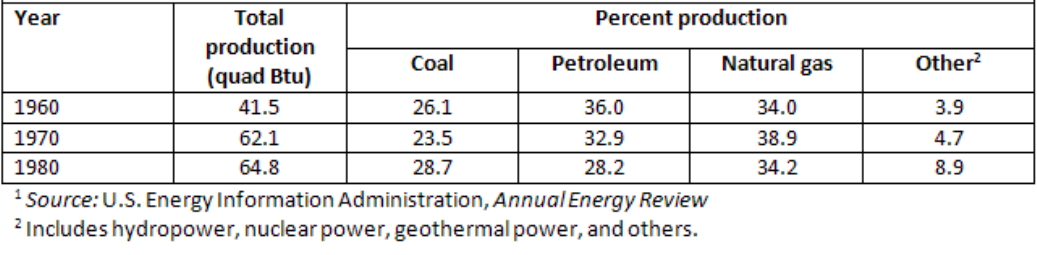
Table \(\PageIndex{1}\): Energy production by major source from 1960 to 1980\(^{1}\)
Traditionally, the title of a table is placed on top of the table or is the first row of the table. If the contents of the table are obvious and there is no need to cross-reference the table from anywhere else in the report, you can omit the title.
As for specific style and formatting guidelines for tables, keep these in mind:
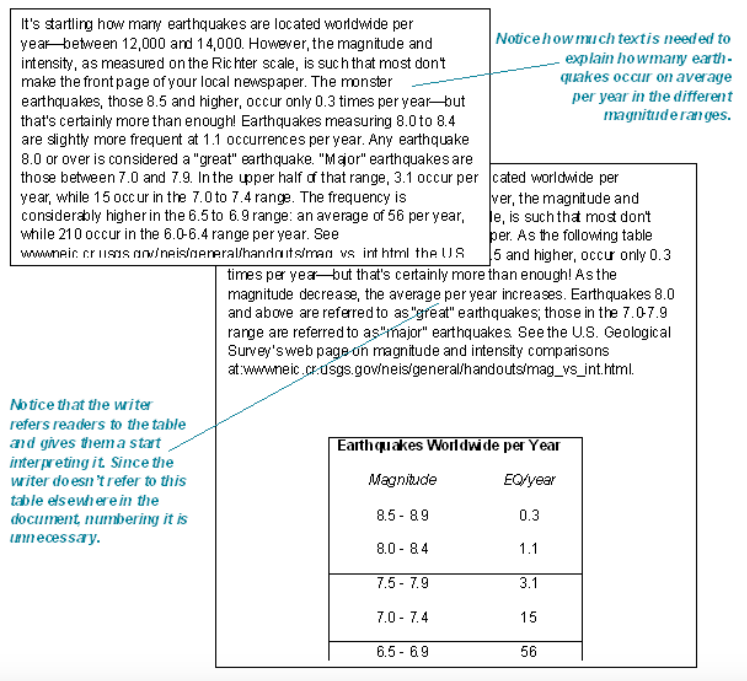
- Refer to the table in the text just preceding the table. Explain the general significance of the data in the table; don't expect readers to figure it out entirely for themselves.
- Don't overwhelm readers with monster 11-column, 30-row tables! Simplify the table data down to just that amount of data that illustrates your point—without of course distorting that data.
- Don't put the word or abbreviation for the unit of measurement in every cell of a column. For example, in a column of measurements all in millimeters, don't put "mm" after every number. Put the abbreviation in parentheses in the column or row heading.
- Right- or decimal-align numbers in the columns. If the 123 and 4 were in a column, the 4 would be right below the 3, not the
- Normally, words in columns are left-justified (although you will occasionally see columns of words all centered).
- Column headings are centered over the columns of numerical data (forming a T-shape); left-aligned with columns of text. The alignment of column headings to the actual columnar data is variable. If you have a column of two- or three-letter words, you'd probably want to center the column heading over that data, even those it is words not numbers. (Doing so, avoids an odd-looking L-shaped column.)
- When there is some special point you need to make about one or more of the items in the table, use a footnote instead of clogging up the table with the information.
Producing Tables
Normally, you'll be borrowing information in which a good table occurs. If it's a simple table without too many rows and columns, retype it yourself into your own document (but remember to document where you borrowed it from in the figure title). However, if it is a big table with lots of data, you're justified in scanning, screen-capturing, or photocopying it and bringing it into your report that way
If you use OpenOffice, Word, or WordPerfect, get used to using the table-generating tools. You don't have to draw the lines and other formatting details.
Occasionally, in rough-draft technical reports, information is presented in regular running-text form that could be better presented in table (or tabular) form. Be sure and look back over your rough drafts for material that can transformed into tables.

Charts and Graphs
Charts and graphs are actually just another way of presenting the same data that is presented in tables—although a more dramatic and interesting one. At the same time, however, you get less detail or less precision in a chart or graph than you do in the table. Imagine the difference between a table of sales figures for a ten-year period and a line graph for that same data. You get a better sense of the overall trend in the graph but not the precise dollar amount. More information on creating charts in MS Word.
Formatting Requirements
When you create charts and graphs, keep these requirements in mind (most of these elements are illustrated below):
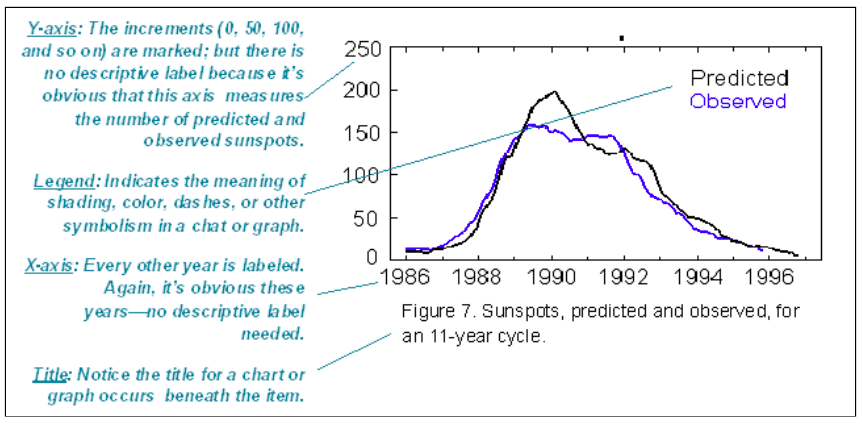
- Axis labels—In bar charts and line graphs, don't forget to indicate what the x and y axes represent. One axis might indicate millions of dollars; the other, five-year segments from 1960 to the present.
- Keys (legends)—Bar charts, line graphs, and pie charts often use special color, shading, or line style (solid or dashed). Be sure to indicate what these mean; translate them in a key (a box) in some unused place in the chart or graph.

Example of a Graph
Notice that a figure title is placed beneath the graph.
- Figure titles—For most charts and graphs, you'll want to include a title, in many cases, a numbered title. Readers need some way of knowing what they are looking at. And don't forget to cite the source of any information you borrowed in order to create the graphic. The standard rule for when to number figures or tables is this: if you cross-reference the figure or table elsewhere in the text.
- Cross-references—Whenever you use a chart or graph, don't forget to put a cross-reference to it from the related text. With that cross-reference, provide some explanation of what is going on in the graphic, how to interpret it, what its basic trends are, and so on.

- Documentation—When you borrow information to create a graphic, be sure to use the standard format to indicate the source. It does not matter how you import the graphic into your report—it is all borrowed information, which some brave and noble soul worked hard to develop and who deserves credit for that effort.
Producing Charts and Graphs
As with illustrations, you have these options for creating charts and graphs: screen-capturing, scanning, photocopying, generating your own with software, and drawing your own. Helpful information regarding choosing what type of graph to use
Helpful downloads to jumpstart your graph creation
Documenting Tables, Charts and Graphs: Indicating Sources
As mentioned earlier, it's perfectly legal to borrow tables—to copy, photocopy, scan, or extract subsets of data from them. But you're obligated to cite your sources for tables, charts, and graphs just as you are for the words you borrow. Normally, this is done in either the table title or in a footnote just below the table. Check the example in the table shown previously.
General Guidelines for Tables, Charts, Graphs
The preceding sections state a number of common guidelines that need to be stated all in one place. These are important!
- Watch out for areas in your text where you discuss lots of numeric data in relation to two or more things—that's ideal for tables or even charts or graphs.
- Watch out for areas in your text where you define a series of terms—that's ideal for tables.
- Always discuss tables in preceding text. Don't just throw a table, graph, or chart out there unexplained. Orient readers to it; explain its basic significance.
- Make sure your tables, charts, and graphs are appropriate to your audience, subject matter, and purpose—don't zap beginners with massive, highly technical constructions they can't understand.
- Use a title unless the table, chart, and graph is very informal. Remember that the title goes just above the table; for charts and graphs, below.
- Left-align words and phrases in table columns (including the column heading).
- Right-align numeric data in table columns (but center the column heading). A nice touch to put a bit of right margin on this right-aligned data so that it moves out into the center of the column rather than remaining jammed to the right edge.
- Some believe that it is easier for readers to compare vertically rather than horizontally. If you believe that, format your tables so that your columns contain the information to be compared. For example, if you were comparing cars, you'd have columns for MPG, price, and so on.
- Indicate the source of tables, charts, and graphs you have borrowed either part of or entirety. This can be done in the title or in a footnote. Indicate identifying measurement values in column or row headings—not in each cell.
- Cross-reference all tables, charts, and graphs from the preceding text. In the cross-reference, give the number (if it is a formal table with title), indicate the subject matter of the table, and provide explanatory information as necessary.
Best Practices for Creating Graphics in Technical Writing: Examples
What are best practices for creating graphics? How can one mess up when adding a graphic to technical communication? This video will show you how to do things correctly and incorrectly.
Access the video
For more information and examples on how NOT to create graphs, please look at C.J. Schwarz' "A Short Tour of Bad Graphs." Shared with permission.
Bibliography
Gatlin, P.L. (1988). Visuals and prose in manuals: The effective combination. In Proceedings of the 35th International Technical Communication Conference (pp. RET 113-115). Arlington, VA: Society for Technical Communication.
Große, C. S., Jungmann, L., & Drechsler, R. (2015). Benefits of illustrations and videos for technical documentations. Computers In Human Behavior, 45109-120. doi:10.1016/j.chb.2014.11.095
Levie, W.H., and Lentz, R. (1982). Effects of text illustrations: A review of research. Journal of Educational Psychology, 73, 195-232.


