14.2: Incorporating Effective Visuals into a Presentation
- Page ID
- 4325
- Recognize the characteristics of effective visual aids.
- Analyze different types of visual aids and appropriate ways to use them.
- Determine how to create original visual aids and how to locate visual aids created by others.
Good communication is a multisensory experience. Children first learning how to read often gravitate toward books with engaging pictures. As adults, we graduate to denser books without pictures, yet we still visualize ideas to help us understand the text. Advertisers favor visual media—television, magazines, and billboards—because they are the best way to hook an audience. Websites rely on color, graphics, icons, and a clear system of visual organization to engage Internet surfers.
Bringing visuals into a presentation adds color, literally and figuratively. There is an art to doing it well. This section covers how to use different kinds of visual aids effectively.
Using Visual Aids: The Basics
Good writers make conscious choices. They understand their purpose and audience. Every decision they make on the page, from organizing an essay to choosing a word with just the right connotations, is made with their purpose and audience in mind.
The same principle applies to visual communication. As a presenter, you choose the following:
- When to show images or video for maximum impact
- Which images will best produce the effect you want
- When to present information using a table, chart, or other graphic
- How much text to include in slides or informational graphics
- How to organize graphics so they present information clearly
Your goal is to use visual media to support and enhance your presentation. At the same time, you must make sure these media do not distract your audience or interfere with getting your point across. Your ideas, not your visuals, should be the focus.
As you develop the visual side of your presentation, you will follow a process much like the process you follow when you write. You will brainstorm ideas, form an organizational plan, develop drafts, and then refine and edit your work. The following sections provide guidelines to help you make good decisions throughout the process.
What Makes Visual Aids Effective?
To help you get a sense of what makes visual media work, think about what does not work. Try to recall occasions when you have witnessed the following visual media failures:
- Websites crammed with so many images, flashing phrases, and clashing colors that they are almost unreadable
- Assembly instructions with illustrations or diagrams that are impossible to follow
- Photographs that are obviously (and badly) altered with photo-editing software
- Distracting typos or other errors in signs, advertisements, or headlines
- Tables, charts, or graphs with tiny, dense text or missing labels
In each case, the problem is that the media creator did not think carefully enough about the purpose and audience. The purpose of images, color, or flashing text on a website is to attract attention. Overusing these elements defeats the purpose because the viewer may become overwhelmed or distracted. Tables, charts, and graphs are intended to simplify complex information, but without clear labels and legible text, they will confuse the audience.
In contrast, effective visual elements are chosen or created with the purpose and audience in mind. Although a photo shoot for a magazine article might result in dozens of images, editors choose those few that work best with the article. Web designers and video game creators have an audience test their products before they are released, to ensure that people will understand how to use them. Understanding the function of different visual aids will help you use them with purpose.
Types of Visual Aids
Visual aids fall into two main categories—images and informational graphics. Images include photographs, illustrations and clip art, and video footage. Informational graphics include tables, charts, bar graphs, and line graphs.
These visual aids serve two purposes: to add emotional impact to your presentation and to organize information more clearly. With that in mind, read to find out how specific types of visual aids achieve those purposes.
Photographs
A striking photograph can capture your audience’s attention far more successfully than words can. Consider including photographs at the beginning or end of your presentation to emphasize your main ideas or to accompany a particularly important point in the body of your presentation. Remember that, as with other types of graphics, less is often more. Two or three well-chosen photographs are more effective than a dozen mediocre ones.
When you choose photographs, ask yourself these questions:
- What purpose does this image serve? Will it surprise the audience? Will it provoke a strong emotional response? Does it support an important point?
- Will this photograph be more effective if shown with only a caption, or does it need additional text?
- Will the audience understand what is happening in the photograph? Is the meaning immediately evident, or does the photo need some context?
- Would editing the image make it more effective? Consider using image-editing software to crop the photo, change the brightness, or make other cosmetic changes. (Do not go overboard, though. A slightly imperfect but authentic image is preferable to one that has been obviously altered.)
To illustrate the sense of helplessness people felt in the midst of tragedy, a student could use a photograph that shows fear, weariness, or defeat on the face of the photograph’s subject.

Illustrations
Illustrations, such as editorial or political cartoons, serve much the same purpose as photographs. Because an illustration does not capture a moment in time the way a photo does, it may have less impact. However, depending on your topic and the effect you want to achieve, illustrations can still be very useful. Use the same criteria for choosing photographs to help you choose illustrations.

The style of an illustration or photograph affects viewers just as the content does. Keep this in mind if you are working with the stock images available in office software programs. Many of these images have a comical tone. This may be fine for some topics—for instance, a presentation on television shows for children. However, if you need to project a more serious tone, make sure you choose images to suit that purpose. Many free (or reasonably priced) image banks are available online.
Video Footage
Even more than photographs, video footage can create a sense of immediacy, especially if your video includes sound. Showing a brief video clip can help your audience feel as if they are present at an important event, connect with a person being interviewed, or better understand a process. Again, ask yourself the following questions to ensure you are using the footage well:
- What purpose does this video serve? (Never rely on video clips just to fill time.)
- How much footage should be shown to achieve your purpose?
- What will need to be explained, before or after showing the video, to ensure that your audience understands its significance?
- Will it be necessary to edit the video to stay within time requirements or to focus on the most important parts?
Tables
Informational graphics, such as tables, charts, and graphs, do not provoke the same response that images do. Nevertheless, these graphics can have a powerful impact. Their primary purpose is to organize and simplify information.
Tables are effective when you must classify information and organize it in categories. Tables are an especially good choice when you are presenting qualitative data that are not strictly numerical. Table 14.1 “Example of Qualitative Data Table” was created for a presentation discussing the subprime mortgage crisis. It presents information about people who have held powerful positions both in the government and at one of the investment banking firms involved in the subprime mortgage market.
| Name | Role(s) at Goldman Sachs | Years Active | Government Role(s) | Years Active |
|---|---|---|---|---|
| Henry Paulson | Chief operating officer | 1994–98 | US secretary of the treasury | 2006–9 |
| Chief executive officer | 1998–2006 | |||
| Robert Rubin | Vice chairman and co-chief operating officer | 1987–90 | Assistant to the president for economic policy and director, National Economic Council | 1993–95 |
| Co-chairman and co-senior partner | 1990–92 | US secretary of the treasury | 1995–99 | |
| Stephen Friedman | Co-chief operating officer | 1987–90 | Assistant to the president for economic policy and director, National Economic Council | 2002–5 |
| Co-chairman | 1990–92 | |||
| Chairman | 1992–94 |
Sources: www.rollingstone.com/politics...B3351,11459%5D;
http://www.nytimes.com/2008/10/19/business/19gold.html;
http://topics.nytimes.com/top/reference/timestopics/people/p/henry_m_jr_paulson/index.html?inline=nyt-per;
http://topics.nytimes.com/top/reference/timestopics/people/r/robert_e_rubin/index.html?inline=nyt-per,
http://www.nytimes.com/2002/12/13/us/man-in-the-news-economic-adviser-from-other-side-of-the-deficit-stephen-friedman.html;
http://news.bbc.co.uk/2/hi/business/342086.stm.
If you are working with numerical information, consider whether a pie chart, bar graph, or line graph might be an effective way to present the content. A table can help you organize numerical information, but it is not the most effective way to emphasize contrasting data or to show changes over time.
Pie Charts
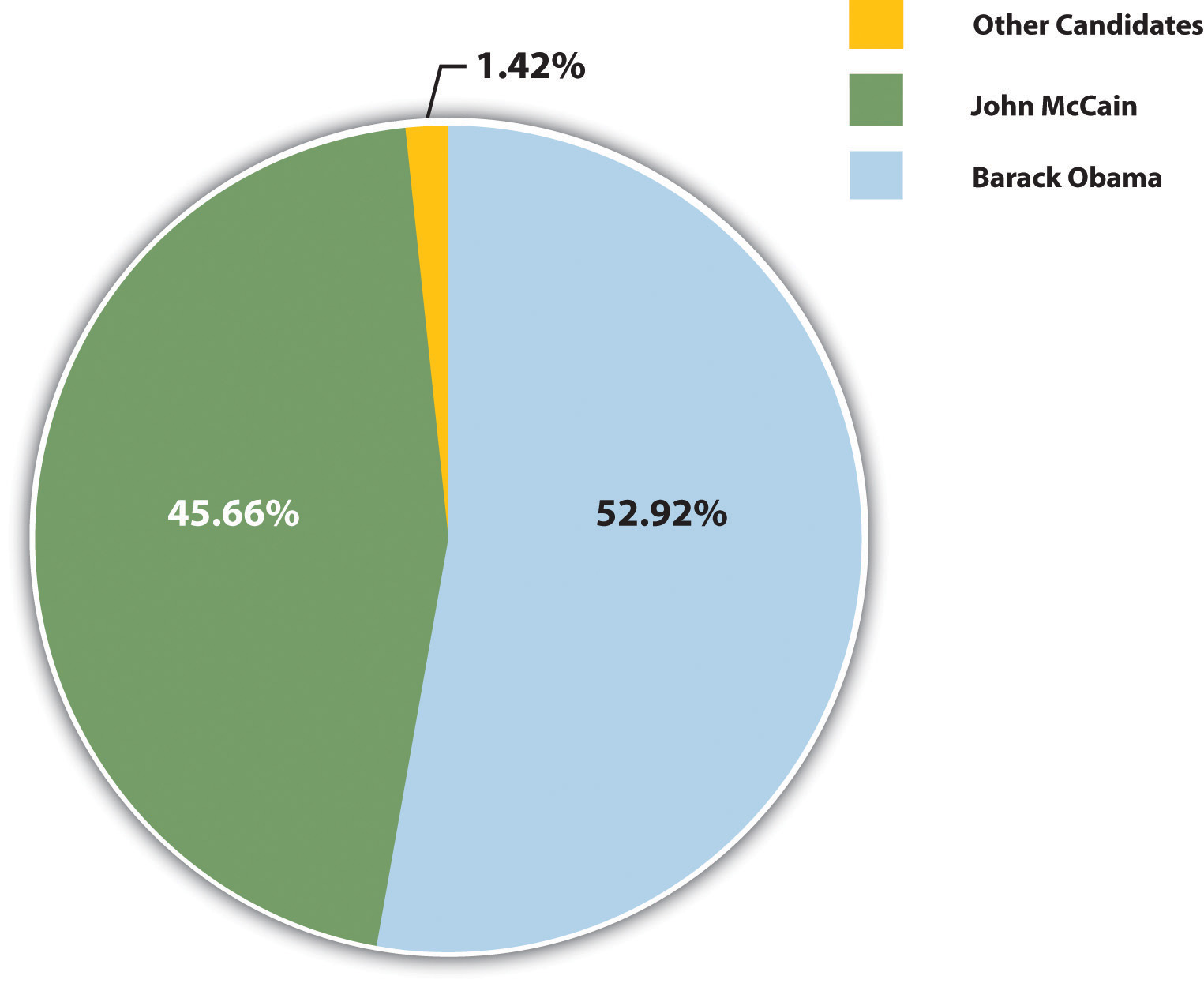
Pie charts are useful for showing numerical information in percentages. For example, you can use a pie chart to represent presidential election results by showing what percentage of voters voted for the Democratic presidential candidate, the Republican candidate, and candidates from other political parties.

Bar Graphs
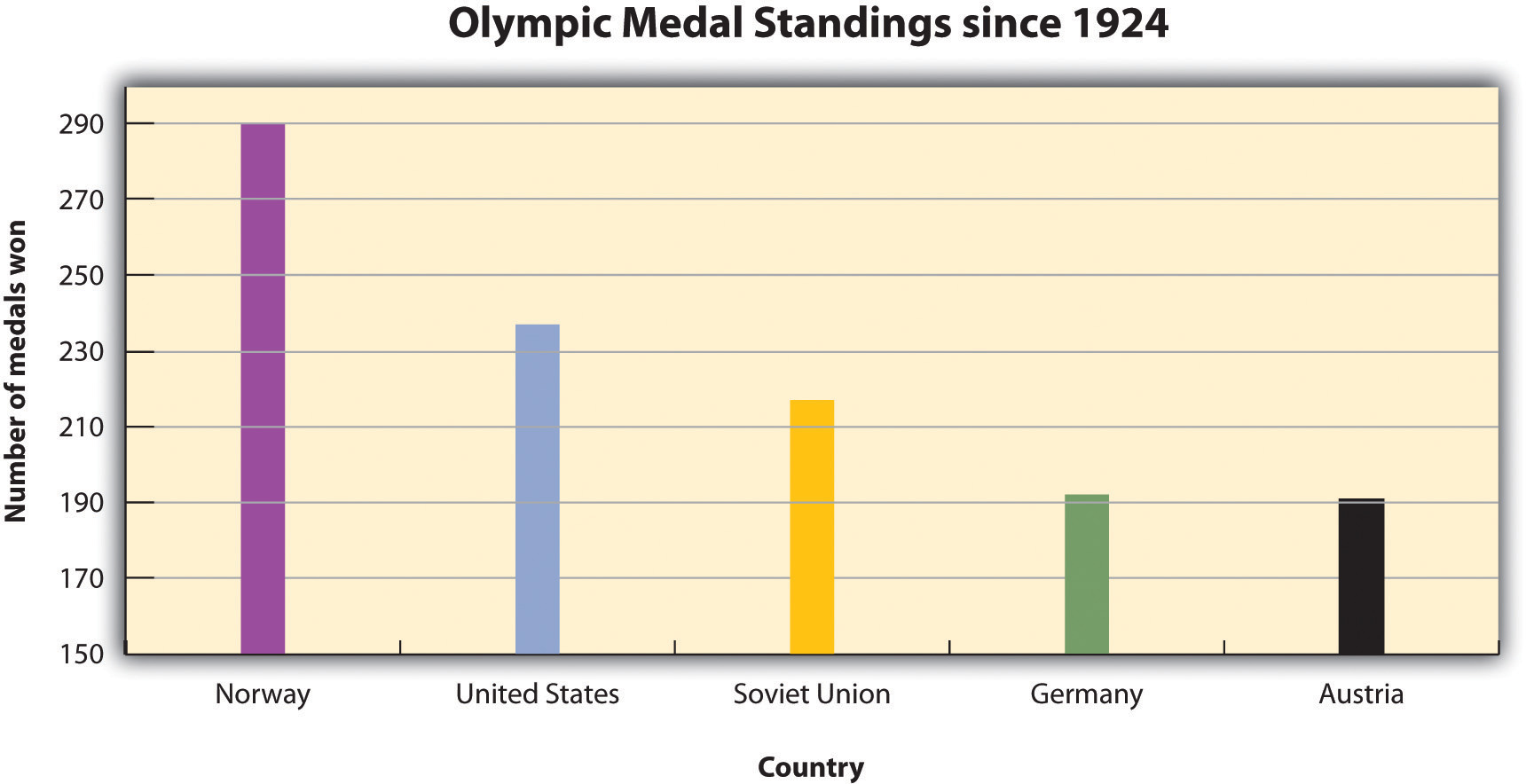
Bar graphs work well when you want to show similarities and differences in numerical data. Horizontal or vertical bars help viewers compare data from different groups, different time periods, and so forth. For instance, the bar graph in Figure 14.2.4 allows the viewer to compare data on the five countries that have won the most Olympic medals since the modern games began in 1924: Norway, the United States, the former Soviet Union, Germany, and Austria. Bar graphs can effectively show trends or patterns in data as well.

Line Graphs
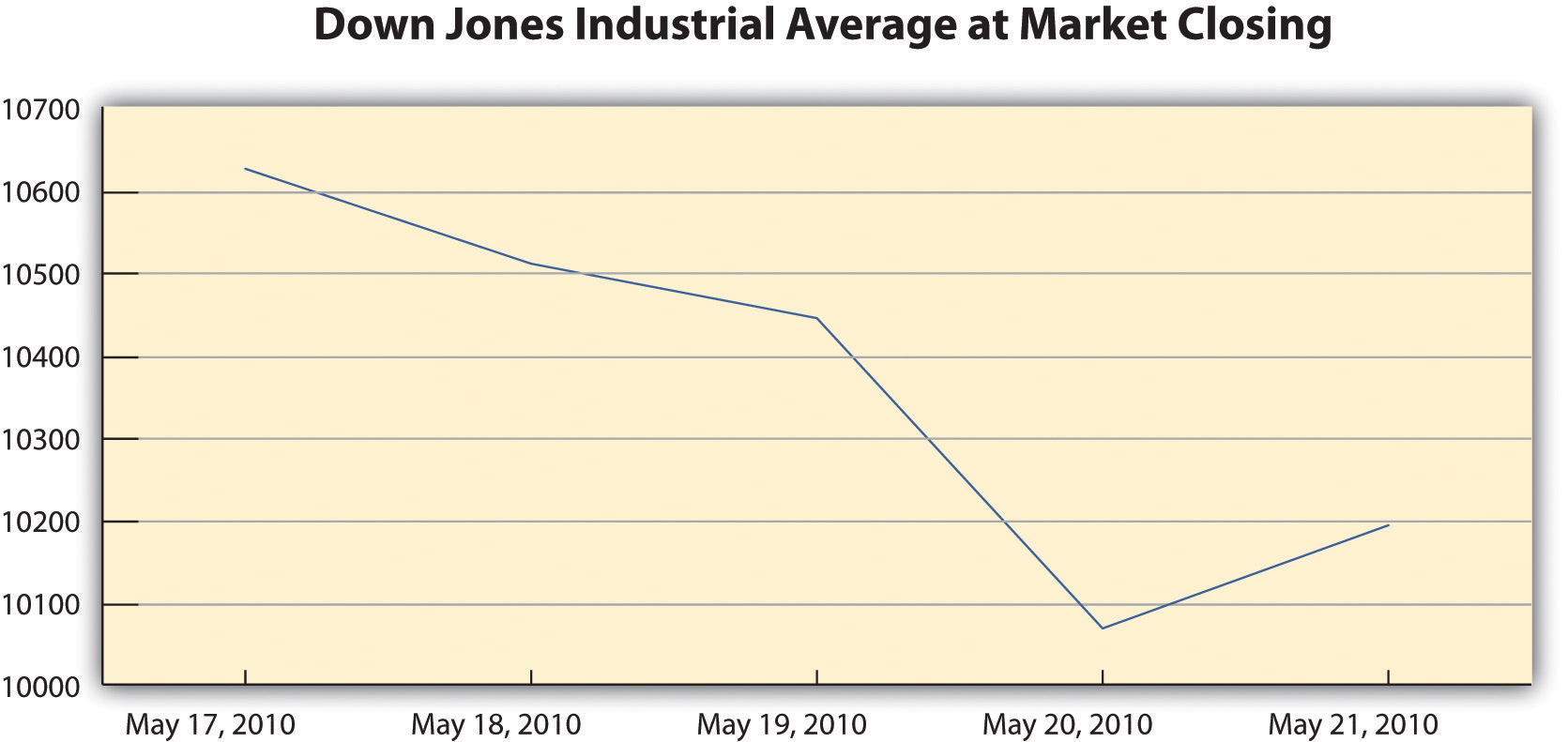
Like bar graphs, line graphs show trends in data. Line graphs are usually used to show trends in data over time. For example, the line graph in Figure 14.2.5 shows changes in the Dow Jones Industrial Average—an economic index based on trading information about thirty large, US-based public companies. This graph shows where the Dow closed at the end of each business day over a period of five days.

In this exercise, you will begin to refine your ideas for incorporating media into your presentation. Complete the following steps on your own sheet of paper.
- Revisit the list you brainstormed for Exercise 3 in Section 14.1 and the annotated outline you developed for Exercise 4.
- Analyze the two different types of visual aids: images and informational graphics. Identify at least two places in your presentation where you might incorporate visual aids.
- Evaluate the purpose of the visual aid. Does it create emotional impact, or does it organize information? Is the visual effective?
- Determine whether you will be able to create the visual aid yourself or will need to find it.
Creating Original Visual Aids
You will include original visual aids in your presentation to add interest, present complex information or data more clearly, or appeal to your audience’s emotions. You may wish to create some visual aids by hand—for instance, by mounting photographs on poster board for display. More likely, however, you will use computer-generated graphics.
Computer-generated visual aids are easy to create once you learn how to use certain office software. They also offer greater versatility. You can print hard copies and display them large or include them in a handout for your audience. Or, if you are working with presentation software, you can simply insert the graphics in your slides.
Regardless of how you proceed, keep the following guidelines in mind:
- Create visual aids with purpose. Think carefully about how they will enhance your message, and choose a form that is appropriate for your content.
- Strive for quality. You do not need the skills of a professional photographer or designer, but do take time to make sure your visual aids are neat, attractive, and legible. Proofread for errors, too.
Using Software to Create Visual Aids
You can use standard office software to create simple graphics easily. The following guidelines describe how to work with word-processing software and presentation software.
Working with Photographs
Most personal computers come equipped with some basic image-editing software, and many people choose to purchase more advanced programs as well. You can upload photographs from a digital camera (or in some cases, a cell phone) or scan and upload printed photographs. The images can then be edited and incorporated into your presentation. Be sure to save all of your images in one folder for easy access.
Creating Tables
To create a table within a word-processing document consult your software program’s help feature or an online tutorial. Once you have created the table, you can edit and make any additional changes. Be sure that the table has no more than six to seven rows or columns because you do not want to compromise the size of the text or the readability. Aligning with precision will help your table look less crowded. Also, the row and column titles should spell out their contents.
Creating Graphs

Pie charts and bar and line graphs can also be created using standard office software. Although you can create these graphics within a document, you will need to work with both your word-processing application and your spreadsheet application to do so. The graph should visually explain the data using colors, titles, and labels. The use of color will help the audience distinguish information; however, avoid colors that are hard on the eyes, such as lime green or hot pink. The title should clearly state what the graph explains. Lastly, avoid using acronyms in the titles and other labels.
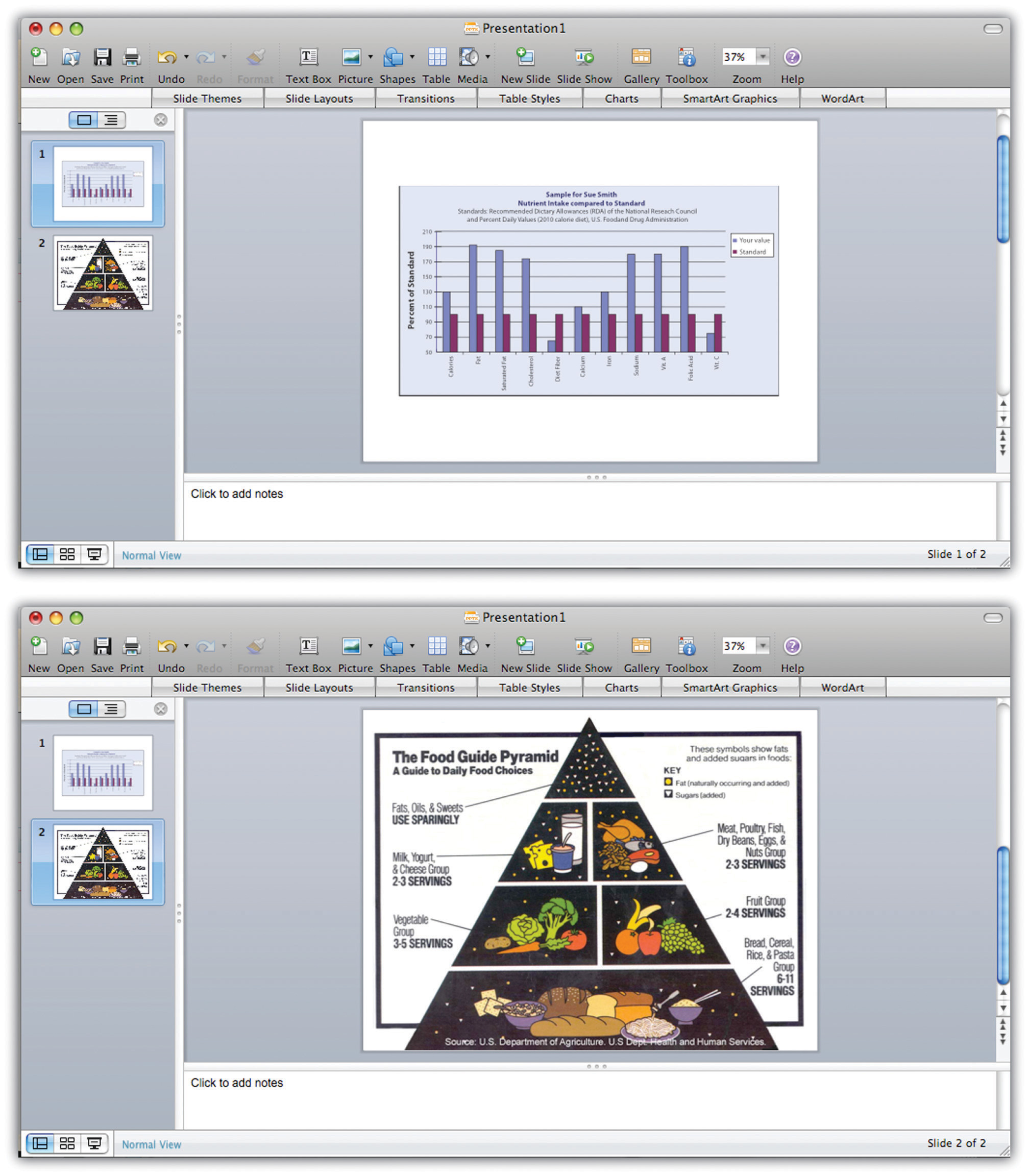
Creating Graphics in an Electronic Presentation
If you plan to work only with hard copy graphics during your presentation, you may choose to create them as word-processing documents. However, if you are using presentation software, you will need to choose one of the following options:
- Create your graphics using the presentation software program.
- Create your graphics within another program and import them.
Standard office presentation software allows you to create informational graphics in much the same way you would create them within a word-processing application. Keep the formatting palette, a menu option that allows you to customize the graphic, open while you use the software. The formatting menu provides options for inserting other types of graphics, such as pictures and video. You may insert pictures from an image bank available within the program, or insert images or video from your own desktop files. Shape your use of multimedia in accordance with the message your presentation is trying to convey, the purpose, and your audience.
Creating Visual Aids by Hand
Most of the time, using computer-generated graphics is more efficient than creating them by hand. Using office software programs helps give your graphics a polished appearance while also teaching you skills that are useful in a variety of jobs. However, it may make sense to use hand-created visual aids in some cases—for instance, when showing a 3-D model would be effective. If you follow this route, be sure to devote extra time to making sure your visual aids are neat, legible, and professional.
Flip charts are inexpensive and quick visual aids used during face-to-face presentations. The flip chart can be prepared before, as well as during, the presentation. Each sheet of paper should contain one theme, idea, or sketch and must be penned in large letters to be seen by audience members farthest away from the speaker.
Writing Captions
Any media you incorporate should include a caption or other explanatory text. A caption is a brief, one- to two-sentence description or explanation of a visual image. Make sure your captions are clear, accurate, and to the point. Use full sentences when you write them.
Captions should always be used with photographs, and in some cases, they can be useful for clarifying informational graphics, which represent qualitative data visually. However, informational graphics may not require a caption if the title and labels are sufficiently clear. For other visual media, such as video footage, providing explanatory text before or after the footage will suffice. The important thing is to make sure you always include some explanation of the media.
In this exercise, you will begin to develop visual aids for your presentation. Complete the steps in this exercise—and enjoy the chance to be creative. Working with visuals can be a pleasant way to take a break from the demands of writing.
- Revisit the ideas you developed in Exercise 1. Choose at least two ideas that you can create. (Note: If you are using software to develop a slideshow presentation, count this as one of your self-created visual aids. Include at least one other self-created visual aid, such as an original photograph, within your slideshow.)
- Get creative! Take your photographs, construct a 3-D model, create informational graphics, or work on your presentation slides. Develop good working drafts.
- After you have completed drafts of your visual aids, set them aside for a while. Then revisit them with a critical eye. First, check any text included with the graphic. Make sure your facts are correct, your words are clear and concise, and your language is free of errors.
- Next, evaluate how well your aids work visually. Are they large enough to be seen and read from a distance? Are captions and labels easy to find? Are photographs of reasonably high quality? Ask someone else for feedback, too.
- Begin making any needed changes. As you proceed through the rest of this section, continue to revisit your work to improve it as needed.
Collaboration
Please share the first version of your visual aids with a classmate. Examine what they have produced. On a separate piece of paper, note both the elements that catch your attention and those that would benefit from clarification. Return and compare notes.
Testing and Evaluating Visual Aids
Regardless of how you create your visual aids, be sure to test-drive them before you deliver your presentation. Edit and proofread them, and if possible, show them to someone who can give you objective feedback. Use the following checklist.
Visual Aid Evaluation Checklist
- Visual aids are clearly integrated with the content of the presentation
- Photographs and illustrations suit the overall tone of the presentation
- Images and text are large and clear enough for the viewer to see or read
- Images are shown with explanatory text or a caption
- Informational graphics include clear, easy-to-read labels and headings
- Text within informational graphics is easy to read (Watch out for wordiness and crowded text or a font that is too small and hard to read.)
- Formatting choices (color, different fonts, etc.) organize information effectively
- Any text within graphics is free of errors
- Hyperlinks within slides function properly
- Display text for hyperlinks is concise and informative (Never paste a link into a slide without modifying the display text.)
Office software includes many options for personalizing a presentation. For instance, you can choose or create a theme and color scheme, modify how one slide transitions to the next, or even include sound effects. With so many options, students and employees sometimes get carried away. The result can seem amateurish and detract from, rather than enhance, your presentation.
Remember, you are delivering a presentation, not producing a movie. Use the customization options to help give your presentations a consistent, polished, appearance. However, do not let these special effects detract from the substance of your slides.
Using Existing Visual Media
Depending on your topic, you may be able to find images and other graphics you can use instead of creating your own. For instance, you might use photographs from a reputable news source or informational graphics created by a government agency. If you plan to use visual aids created by others, keep the following guidelines in mind:
- Set a purpose before you begin your search. You will search more efficiently if you start with a general idea of what you are looking for—a line graph of unemployment rates for the past twelve months, for example, or a video clip of the most recent State of the Union address.
- Filter out visual aids that are not relevant. You may come across eye-catching graphics and be tempted to use them even if they are only loosely related to your topic, simply because they are attention getting. Resist the temptation. If the graphic is not clearly connected to your point, it does not belong in your presentation.
- Read carefully. In addition to reading labels, headings, and captions, read any text that accompanies the visual. Make sure you understand the visual in its original context. For informational graphics, make sure you understand exactly what information is being represented. (This may seem obvious, but it is easy to misread graphic information. Take the time to examine it carefully.)
- Evaluate sources carefully and record source information. When you look for visual media to complement your presentation, you are conducting research. Apply the same standards you used for your research paper. Choose reliable sources, such as reputable news organizations, government and nonprofit organizations, and educational institutions. Verify data in additional sources. Finally, be sure to document all source information as you proceed.
Searching Efficiently for Visual Media
You will probably find it most efficient to use the Internet to search for visual aids. Many students begin by typing keywords into a search engine to locate related images. However, this search technique is not necessarily efficient, for several reasons:
- It often pulls up hundreds or even thousands of images, which may be only loosely related to your search terms.
- It can sometimes be difficult to understand the image in its original context.
- It can be hard to find copyright information about how you may use the image.
A more efficient strategy is to identify a few sources that are likely to have what you are looking for, and then search within those sites. For instance, if you need a table showing average life expectancy in different countries, you might begin with the website of the World Health Organization. If you hope to find images related to current events, news publications are an obvious choice. The Library of Congress website includes many media related to American history, culture, and politics.
Searching this way has the following advantages:
- You will often find what you are looking for faster because you are not wasting time scrolling through many irrelevant results.
- If you have chosen your sources well, you can be reasonably certain that you are getting accurate, up-to-date information.
- Images and informational graphics produced by reputable sources are likely to be high quality—easy to read and well designed.
If you do choose to use a search engine to help you locate visual media, make sure you use it wisely. Begin with a clear idea of what you are looking for. Use the advanced search settings to narrow your search. When you locate a relevant image, do not download it immediately. Read the page or site to make sure you understand the image in context. Finally, read the site’s copyright or terms of use policy—usually found at the bottom of the home page—to make sure you may use the material.
If you are unable to find what you are looking for on the Internet consider using print sources of visual media. You may choose to mount these for display or scan them and incorporate the files into an electronic presentation. (Scanning printed pages may lower the quality of the image. However, if you are skilled at using photo-editing software, you may be able to improve the quality of the scanned image.)
Inserting Hyperlinks in an Electronic Presentation
If you are working with images, audio, or video footage available online, you may wish to insert a link within your presentation. Then, during your presentation, you can simply click the link to open the website in a separate window and toggle between windows to return to your presentation slides.
To insert a hyperlink within your presentation, click on insert in the toolbar and then select hyperlink from the menu. Doing so will open a dialogue box where you can paste your link and modify the accompanying display text shown on your slide.
Copyright and Fair Use
Before you download (or scan) any visual media, make sure you have the right to use it. Most websites state their copyright and terms of use policy on their home page. In general, you may not use other people’s visual media for any commercial purpose without contacting the copyright holder to obtain permission and pay any specified fees.
Copyright restrictions are somewhat more ambiguous when you wish to download visual media for educational uses. Some educational uses of copyrighted materials are generally considered fair use—meaning that it is legally and ethically acceptable to use the material in your work. However, do not assume that because you are using the media for an educational purpose, you are automatically in the clear. Make sure your work meets the guidelines in the following checklist. If it does, you can be reasonably confident that it would be considered fair use in a court of law and always give credit to the source.
Media Fair Use Checklist
- You are using the media for educational purposes only.
- You will make the work available only for a short period and to a limited audience. For instance, showing a copyrighted image in a classroom presentation is acceptable. Posting a presentation with copyrighted images online is problematic. In addition, avoid any uses that would allow other people to easily access and reproduce the work.
- You have used only as much of the work as needed for your purposes. For video and audio footage, limit your use to no more than 10 percent of the media—five minutes of an hour-long television show, for example. Image use is harder to quantify, but you should avoid using many images from the same source.
- You are using the media to support your own ideas, not replace them. Your use should include some commentary or place the media in context. It should be a supporting player in your presentation—not the star of the show.
- You have obtained the material legally. Purchase the media if necessary rather than using illegally pirated material.
- Your use of the media will not affect the copyright holder or benefit you financially.
By following these guidelines, you are respecting the copyright holder’s right to control the distribution of the work and to profit from it.
In some fields, such as teaching, job applicants often submit a professional portfolio to a prospective employer. Recent college graduates may include relevant course work in their portfolios or in applications to graduate school. What should you do if your course work uses copyrighted visual media?
This use of media is acceptable according to fair use guidelines. Even though you are using the work for your personal professional advancement, it is not considered an infringement on copyright as long as you follow the additional guidelines listed in the previous checklist.
Crediting Sources
As you conduct your research, make sure you document sources as you proceed. Follow the guidelines when you download images, video, or other media from the Internet or capture media from other sources. Keep track of where you accessed the media and where you can find additional information about it. You may also provide a references page at the end of the presentation to cite not only media and images but also the information in the text of your presentation. See Chapter 13 for more information on creating a reference page.
Write captions or other explanatory text for visual media created by others, just as you would for media you created. Doing so helps keep your audience informed. It also helps ensure that you are following fair use guidelines by presenting the media with your commentary, interpretation, or analysis. In your caption or elsewhere in your presentation, note the source of any media you did not create yourself. You do not need to provide a full bibliographical citation, but do give credit where it is due.
In this exercise, you will locate visual aids created by others and continue developing the work you began earlier. Complete these steps.
1. Revisit the ideas you developed in Exercise 1. Choose at least two ideas for which it would make more sense to find the visual aid than to create it yourself.
2. Use the search tips provided in this section to locate at least two visual aids from reputable sources that you can use. Prepare them for your presentation by adding clarifying text as needed. Be sure to credit your source.
3. Incorporate the visual aids you created in Exercise 2 and Exercise 3 into your presentation. This may involve preparing physical copies for display or inserting graphic files into an electronic presentation.
4. Take some time now to review how you will integrate the visual and verbal components of your presentation.
- If you are working with presentation software, refine your slides. Make sure the visual approach is consistent and suits your topic. Give your text a final proofread.
- If you are not using presentation software, review the annotated outline you created in Exercise 1. Update it as needed to reflect your current plan. Also, determine how you will physically set up your visual aids.
Key Takeaways
- Visual aids are most effective when they are chosen with the purpose and audience in mind. They serve to add emotional impact to a presentation and to organize information more clearly.
- Visual aids should always be clearly related to the presenter’s ideas. Captions, labels, and other explanatory text help make the connection clear for the audience.
- Like writing, developing the visual components of a presentation is a process. It involves generating ideas, working with them in a draft format, and then revising and editing one’s work.
- Visual aids can be divided into two broad categories—image-based media and informational graphics.
- Widely available software programs make it relatively easy to create visual aids electronically, such as photo images, charts, and graphs.
- When using visual aids created by others, it is important to apply good research skills, follow guidelines for fair use, and credit sources appropriately.


