3: Arrangement
- Page ID
- 241763
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\( \newcommand{\id}{\mathrm{id}}\) \( \newcommand{\Span}{\mathrm{span}}\)
( \newcommand{\kernel}{\mathrm{null}\,}\) \( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\) \( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\) \( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\id}{\mathrm{id}}\)
\( \newcommand{\Span}{\mathrm{span}}\)
\( \newcommand{\kernel}{\mathrm{null}\,}\)
\( \newcommand{\range}{\mathrm{range}\,}\)
\( \newcommand{\RealPart}{\mathrm{Re}}\)
\( \newcommand{\ImaginaryPart}{\mathrm{Im}}\)
\( \newcommand{\Argument}{\mathrm{Arg}}\)
\( \newcommand{\norm}[1]{\| #1 \|}\)
\( \newcommand{\inner}[2]{\langle #1, #2 \rangle}\)
\( \newcommand{\Span}{\mathrm{span}}\) \( \newcommand{\AA}{\unicode[.8,0]{x212B}}\)
\( \newcommand{\vectorA}[1]{\vec{#1}} % arrow\)
\( \newcommand{\vectorAt}[1]{\vec{\text{#1}}} % arrow\)
\( \newcommand{\vectorB}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vectorC}[1]{\textbf{#1}} \)
\( \newcommand{\vectorD}[1]{\overrightarrow{#1}} \)
\( \newcommand{\vectorDt}[1]{\overrightarrow{\text{#1}}} \)
\( \newcommand{\vectE}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash{\mathbf {#1}}}} \)
\( \newcommand{\vecs}[1]{\overset { \scriptstyle \rightharpoonup} {\mathbf{#1}} } \)
\( \newcommand{\vecd}[1]{\overset{-\!-\!\rightharpoonup}{\vphantom{a}\smash {#1}}} \)
\(\newcommand{\avec}{\mathbf a}\) \(\newcommand{\bvec}{\mathbf b}\) \(\newcommand{\cvec}{\mathbf c}\) \(\newcommand{\dvec}{\mathbf d}\) \(\newcommand{\dtil}{\widetilde{\mathbf d}}\) \(\newcommand{\evec}{\mathbf e}\) \(\newcommand{\fvec}{\mathbf f}\) \(\newcommand{\nvec}{\mathbf n}\) \(\newcommand{\pvec}{\mathbf p}\) \(\newcommand{\qvec}{\mathbf q}\) \(\newcommand{\svec}{\mathbf s}\) \(\newcommand{\tvec}{\mathbf t}\) \(\newcommand{\uvec}{\mathbf u}\) \(\newcommand{\vvec}{\mathbf v}\) \(\newcommand{\wvec}{\mathbf w}\) \(\newcommand{\xvec}{\mathbf x}\) \(\newcommand{\yvec}{\mathbf y}\) \(\newcommand{\zvec}{\mathbf z}\) \(\newcommand{\rvec}{\mathbf r}\) \(\newcommand{\mvec}{\mathbf m}\) \(\newcommand{\zerovec}{\mathbf 0}\) \(\newcommand{\onevec}{\mathbf 1}\) \(\newcommand{\real}{\mathbb R}\) \(\newcommand{\twovec}[2]{\left[\begin{array}{r}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\ctwovec}[2]{\left[\begin{array}{c}#1 \\ #2 \end{array}\right]}\) \(\newcommand{\threevec}[3]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\cthreevec}[3]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \end{array}\right]}\) \(\newcommand{\fourvec}[4]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\cfourvec}[4]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \end{array}\right]}\) \(\newcommand{\fivevec}[5]{\left[\begin{array}{r}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\cfivevec}[5]{\left[\begin{array}{c}#1 \\ #2 \\ #3 \\ #4 \\ #5 \\ \end{array}\right]}\) \(\newcommand{\mattwo}[4]{\left[\begin{array}{rr}#1 \amp #2 \\ #3 \amp #4 \\ \end{array}\right]}\) \(\newcommand{\laspan}[1]{\text{Span}\{#1\}}\) \(\newcommand{\bcal}{\cal B}\) \(\newcommand{\ccal}{\cal C}\) \(\newcommand{\scal}{\cal S}\) \(\newcommand{\wcal}{\cal W}\) \(\newcommand{\ecal}{\cal E}\) \(\newcommand{\coords}[2]{\left\{#1\right\}_{#2}}\) \(\newcommand{\gray}[1]{\color{gray}{#1}}\) \(\newcommand{\lgray}[1]{\color{lightgray}{#1}}\) \(\newcommand{\rank}{\operatorname{rank}}\) \(\newcommand{\row}{\text{Row}}\) \(\newcommand{\col}{\text{Col}}\) \(\renewcommand{\row}{\text{Row}}\) \(\newcommand{\nul}{\text{Nul}}\) \(\newcommand{\var}{\text{Var}}\) \(\newcommand{\corr}{\text{corr}}\) \(\newcommand{\len}[1]{\left|#1\right|}\) \(\newcommand{\bbar}{\overline{\bvec}}\) \(\newcommand{\bhat}{\widehat{\bvec}}\) \(\newcommand{\bperp}{\bvec^\perp}\) \(\newcommand{\xhat}{\widehat{\xvec}}\) \(\newcommand{\vhat}{\widehat{\vvec}}\) \(\newcommand{\uhat}{\widehat{\uvec}}\) \(\newcommand{\what}{\widehat{\wvec}}\) \(\newcommand{\Sighat}{\widehat{\Sigma}}\) \(\newcommand{\lt}{<}\) \(\newcommand{\gt}{>}\) \(\newcommand{\amp}{&}\) \(\definecolor{fillinmathshade}{gray}{0.9}\)Arrangement refers to the deliberate placement of pieces of a project in time or in space. We arrange ideas in longer alphabetic texts and speeches in a particular order so that they make sense and have the desired effect on our reader or listeners. If you’ve ever outlined an essay, beginning with introduction and ending with conclusion, and thought about in what order to make your main points, then you were considering arrangement. Arrangement in multimodal texts also considers where pieces go in time and space: We place pieces (chunks of alphabetic text, images, sounds) deliberately, so they are viewed in the order we want, or so that within a visual frame, their spatial relationship conveys our meaning most clearly.
History of Arrangement
Arrangement is one of the five canons traditionally taught to classical rhetoric students:
invention (generating ideas),
arrangement (organization and order),
style (words and grammar),
memory (memorization),
delivery (speaking or writing).
Classical rhetoric pertained to speeches, with arrangement helping orators decide the argument sequence that would make their points most effectively. Most teachers of classical rhetoric agreed, for example, that one should start with an introduction, focusing on establishing one’s ethos, and end with a conclusion, when one makes a main point to be as memorable as possible, often by evoking the relevant emotions in the audience (pathos). The Roman philosopher Cicero added four other sections between the introduction and conclusion:
-
a statement of facts or the background of the issue;
-
a division between ideas;
-
proof or evidence supporting the ideas;
-
refutation, or the countering of other people’s ideas.
While different teachers taught different rules for arrangement, the general principle remained the same—that we need to organize our speeches in a certain way so that they are effective in conveying our meaning.
Even today, when you learned the rules for how to write five-paragraph essays or lab reports, you were learning arrangement; when you have produced texts in these genres, you have experienced the influence of classical rhetoric. In this context, arrangement is similar to organization. More recently, arrangement also refers to the visual placement of pieces of a text on a page or a screen, and so this concept also overlaps with design and layout. This spatial understanding of arrangement is relatively new for most writers, but word processing and other programs make it increasingly easy for everyone with access to a computer to create and manipulate the visual design of texts. (See the chapter on Image for more discussion of how visual elements interact with other elements on the page; alternately, the field of Graphic Design explores these concepts in considerably more detail.)
Using the same term for both the organization of ideas in alphabetic text and speech and the placement of visual elements on the page suggests that the practices interrelate profoundly and that both are important for achieving your communication goals.
Arrangement Today
The rules for organizing print and speech are usually very specific to the different genres you will produce. In this chapter we will focus on arranging elements visually on a page or screen, which can be relevant to many genres and media.
In Reading Images, authors Kress and van Leeuwen write about the “grammar of images,” identifying three different things to think about as we arrange or analyze visual spaces, whether they are single images or entire, multimodal pages:
-
Information Value: Consider the elements at the left, right, top, bottom, center, and margin of a space. Items on the left are usually about what we already know as common sense or self-evident, while things on the right are new information or ideas that we should pay closer attention to or may not automatically agree with (Reading Images 181).
-
Salience: Figure out what is most noticeable in a space. Something might be more noticeable if it’s in the foreground, if it’s larger, or if it’s clearer (201).
-
Framing: Some images use lines on the page to divide it up, creating an inside and outside to the image (203).
When elements of a page or image are arranged at the top and bottom, we see “what has been placed at the top is presented as the Ideal, and what has been placed at the bottom is put forward as the Real” (186). By Ideal, the authors mean general or aspirational ideas, while Real conveys facts, details, or examples.

For example, in this old ad from the Leslie Shoe House, you’re lured in by the aspirational statement “Regain the Joy of Youthful Feet” at the top of the page, with silhouettes of people walking, one in high heels and one in business loafers. Notice how the ad divides its sales pitch into vertical columns: the slogans under the high heels aim to attract female customers while the slogans under the business loafers target male buyers. The wide slogan “A New Thrill in Foot Happiness” joins the two columns back into one to promote the name of the business and its address. As the reader’s eyes move down the page, they are brought from the ideal space (regaining youthful foot joy) toward the details of that journey, which ends at the “Shoe House of Quality” on Front Street in Belleville, Ontario.
Finally, when the arrangement creates an obvious center and margins in a page or image—which Kress and van Leeuwen say is relatively uncommon in Western cultures (194)—then the elements at the center are most important, and everything around them is dependent or secondary information. We see this arrangement in broadcast media such as 24-hour news channels, with a stock ticker, headlines, and other graphics surrounding the presenters. We also see similar arrangements on Twitch streams, where the focus of the stream is in the middle, and the elements around the edge supplement the central focus. However, despite how flexible modern authoring tools are, many platforms make it difficult to manipulate arrangement. Most social media sites such as Instagram, X (formerly Twitter), and TikTok allow you to upload content in the form of alphabetic text, images, videos, music, links, and so on, but they give you very little choice in how you arrange that content on your page.
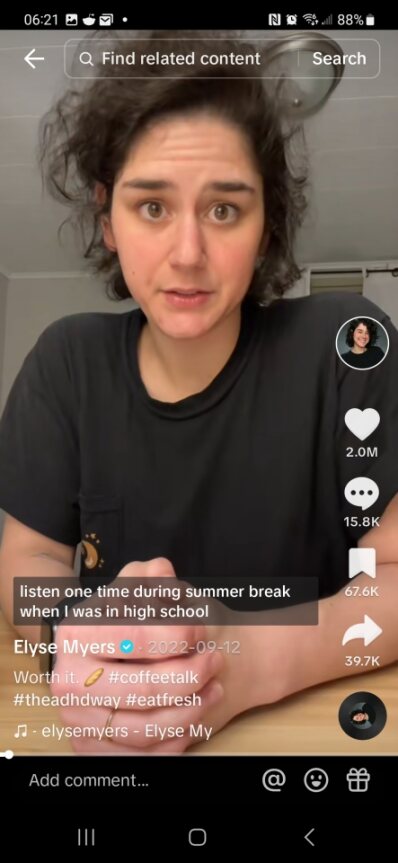
Take the way profile pictures function as an example. We might worry about what photo to upload for our profile picture or use that space to make a statement of some kind, as in when people use logos or symbols to signal their allegiance to a cause (see Kairos for more about how this kind of writing happens). In other words, we take seriously how the profile picture contributes to our ethos. However, we don’t have any control over the placement of the photo relative to the rest of the content—the photo is usually on the left. In some respects, this makes sense. As Kress and van Leeuwen point out, we take information on the left to be given or self-evident, and presume new information is on the right. (By contrast, Tik-Tok has our profile picture and other information on the right-hand side of our screen, which may stem from the fact that traditionally Chinese is read from top to bottom, right to left; Tik-Tok was created by a Chinese company. Recently Mandarin has begun to be written from left to right, but perhaps the cultural significance of “right first” still holds sway among Chinese writers.) Our physical appearance, on the left, is a given, but our status update or story, appearing on the right, is new.
The locked-down arrangement of the platform has an ideological effect as well—it homogenizes us. The profile picture functions in a similar way as the picture on our driver’s license, passport, and various ID cards, and its placement relative to the content—to the left—is the same as well. By participating in these systems, we are complicit in the blurring of our legal, social, and personal selves, and given the financial interests of a site like Instagram, our identity has become monetized. Arrangement in these situations is a form of control, and by participating, we endorse that control.
When working with sound, image, and moving image simultaneously, you need to think about the affordances of the different elements and their orientations in both space and time. For example, TikTok creator Elise Meyers uses a direct style that suits the intimate nature of the platform, but she also makes skilled use of arrangement in crafting her videos. In the example below, she uses a very close shot, placing her face in the upper portion of the screen, taking up most of the image. As she tells her story, she uses the “text” and “stickers” features to add visual elements to the image, overlaying them on top of her face. While this might seem counter-intuitive (isn’t her face the most important part?), Meyers grasps a key aspect of the platform—attention economy. The stickers and text provide visual variety that amplify the details of the story, but they also keep the image in motion despite the lack of motion in the content. She also uses different camera angles to offer an aside to the story (which is especially funny since we are the same audience in both parts of the video). Of course, Meyers also makes use of hashtags and subtitles, accommodating different kinds of viewing experiences.


Arrangement and Other Concepts
One of the key assumptions shaping many of the ideas in this text is the idea that you are going to be working in English, or another language that reads the same way, from left to right, and top to bottom. This text’s presumptions about where important information goes, what order our eyes will use to track information, and what assumptions we’ll make about the importance of elements on the page all stem from the established traditions of English usage. Many languages, by contrast, read from right to left (as mentioned in the context of TikTok’s arrangement, above). Speakers of Arabic, Farsi, Urdu, and Hebrew will thus have a different set of assumptions about what’s important on the page because they are used to examining pages in a different order. When you work in spaces with other communities, you will need to consider how those communities understand arrangement differently.
For example, in a 2010 study published in Cognitive Science, authors Orly Fuhrman and Lera Boroditsky discuss how “spatial layouts created to represent time may differ across cultures.” In a series of tests with English and Hebrew speakers, the authors found that English speakers tended to see things on the left (in a group of images in a row, for example) as “before” images on the right. Hebrew speakers tended to see things on the right as happening first. Thus, if you are arranging three images in a line, it’s worth thinking about how your audience might perceive those images, and what choices you can make to ensure that the arrangement conveys what you intend.
As with all aspects of your writing, it’s crucial to take audience and circulation into account as you consider arrangement. The communities that will read your text will bring their own assumptions and experiences with them, and arrangement can help smooth the path for you to communicate effectively with them.
Arrangement matters a lot when you’re working in a genre about which readers have firm expectations. For example, resumes typically have predictable arrangements; there’s an expected order in which you provide details about your education, your job experiences, your skills. However, different professions arrange their resumes differently and even have different categories of information, and it’s important to learn what arrangement your field expects. According to a study by the employment firm The Ladders titled “Why Do Recruiters Spend Only 7.4 Seconds on Resumes?”, recruiters look at a resume for an average of 7.4 seconds, and the visual arrangement of the different pieces of information can affect the success of the resume. With such a short opportunity to catch your reader’s attention, it’s crucial that you consider audience and circulation in addition to arrangement.
Yet while many genres maintain strict rules for arrangement, it also presents opportunity for a lot of creativity. Remixes in music and other media, for instance, are primarily about arrangement. We take pieces of other people’s work, add some of our own, and rearrange them to communicate an entirely new idea. Arrangement also helps us take advantage of the affordances that different elements have in different media. Whether to put the image at the top, bottom, left, or right of the page is in part determined by what the image can do that the other elements can’t. Moreover, the juxtaposition of different elements will create meaning that the elements alone can’t achieve. Again, this is where creativity is important.
Considering arrangement in multimodal compositions also means looking at alphabetic text differently. Not only do we need to consider the organization of our ideas within the chunks of alphabetic text, but we also need to think about how to arrange the alphabetic text in relation to the other modes, to see the chunks of text as a visual element of our composition (as in the Elise Meyers example above). We can change the size and shape of the chunks of text to arrange them effectively on the page or screen, and we can place them anywhere we want on the page relative to other modes. This practice, broadly, is referred to as graphic design.
Looking Ahead
In our daily communication, we intuitively make many choices about arrangement. For example, you might text a friend that you are leaving to pick them up but will be late because you must stop to get gas (explanation before complication), or in conversation with a friend about the NCAA men’s basketball tournament you might observe, “Loyola has advanced to the Sweet Sixteen for only the second time since 1985” (obvious before remarkable). When the goals and purposes for our communication become more complex, we need to be more explicit in considering arrangement. As you encounter more complex writing situations, arrangement should play a key role in your writing process. You should always bring logic to the way you communicate your ideas; randomly placing elements in composition—whether they are alphabetic text, image, or sound—only hinders communication. One of the greatest pitfalls in communication design is not thinking through the arrangement of all relevant modes.
For example, many professionals start projects by writing proposals. Writing a good, persuasive proposal is an essential skill since most involve funding. While deciding on exactly which persuasive appeals to use depends heavily on audience, exploring the range of appeals and their most effective arrangement is an important part of the process. For example, proposals sent to academic institutions might focus on the long-term benefits of a study, and the doors it opens to future research, while proposals to business entities might stress the profitability of an endeavor, and proposals to non-profits might focus on the benefit your project will provide to the constituency the organization serves. Paying attention to the arrangement of your proposal might give you the crucial advantage as you attempt to persuade your audience.
In academic contexts, argumentative writing (sometimes called inquiry or research writing) depends heavily on arrangement because complex ideas are hard to convey well. Consideration of order, layout, reading practices, and the other elements discussed above will help you engage with your audience, spell out a problem or question, establish its context, explain your thinking, and lay out your conclusion. Careful arrangement is essential to successful academic writing.
Beyond your studies, understanding arrangement benefits you as an author and an audience member. When you encounter a convincing orator (classical rhetoric style) or a snazzy video, you will recognize how the text’s arrangement contributes to its effectiveness. Does the appeal to emotion (pathos) hide the shoddy logic behind the idea? Does the careful explanation of the facts give you extra confidence in its conclusions? New media forms, emerging daily, challenge us to comprehend new priorities in arrangement.
Arrangement in AI-Assisted Writing
Generative Language Models, like Chat GPT, produce text based on mimicking and extrapolating patterns from their data sets. As such, they aren’t particularly innovative or creative, but they are very good at matching formats and producing texts that sound good. Since they’re very good at mimicking, they can be very good at arrangement. Give a generative language model a genre task, such as help me write a rejection letter, and you’ll find that they closely match the arrangement expectations of such genres. They recognize what kind of information to produce, and when. Thus, one way to benefit from these tools is through modeling – these tools can help you examine different arrangements of ideas and decide which fits the project you’re working on.
Be careful, though, in letting style outweigh substance. Because generative language models can produce texts that seem to fit the rhetorical goals of the prompt, incautious authors might mistake pattern matching for intelligence, and rely too much on clever arrangement to carry the burden of content. Early experiments with generative language models and argumentative writing, for example, find that these systems do not understand honesty or accuracy as key aspects of convincing writing. Generated texts often sound correct, but AI often will create reference texts that do not exist; that is, the learning language model makes up facts. Using these tools to test arrangement might be useful, but don’t rely on them to do your writing for you.
In coming years, as people (and businesses) rely on these tools more and more, it will be interesting to see how arrangement grows and changes. When machine-generated text always meets the expected criteria for arrangement, we may find that creative or innovative writing blooms from deviations in these expected patterns. Finding ways to deviate creatively from the norms generated by these systems will make your work effective and help you stand out.
Arrangement in 3D Printing
Arrangement becomes even more important when your composition moves from two dimensions to three. Just as visual elements need careful consideration on a page or a screen, so too must you consider a variety of factors in arranging your 3D printed projects. To start with, there’s the practical matter of working within the constraints of the materials your printer uses. Consider how the materials in the printer are applied to the plate and when they need extra support. A portion of your print made too thinly or at the wrong angle might not work well with your printer, so thinking and learning about the limitations of your medium is crucial.
You’ll also want to consider how your objects will be engaged by the reader. What arrangement will they have in the physical space of the text? Will they lead from one to another with physical characteristics such as arrows or connections? How will you guide the eye over your object? Do those characteristics have universally clear meaning to the audiences to whom your objects will circulate? Think about the physicality of the object—if you’re making a building with things inside, for example, are the windows big enough for viewers to look through? How will light get inside? If you’re including textures or patterns on the surface of the object, how deeply will the pattern be etched, and will that communicate well to the readers? Arrangement goes hand in hand with affordance in 3D printing and will give you the tools you need to push from abstract idea to physical object.
Writing with Arrangement
Arranging written or spoken texts is primarily an issue of genre. In multimodal texts, we must consider both the organizing principles for that genre, and the visual (and audio) composition on the page or screen. Ask yourself questions about your own intentions with the piece and use the space and time available as an opportunity to manifest those intentions:
-
What are my options and constraints for arrangement within this genre, media, or platform? These openings and limits will help you define the scope of your text and shape your output.
-
What do I want the reader/viewer to pay the most attention to? You might arrange this item last, chronologically, or to the right, visually. Or you could make it larger or put it in the foreground.
-
What is, for me, the general idea or the overarching concept? You could put this at the top of the page visually and arrange details and support below it.
-
What happens when I juxtapose these two seemingly disparate ideas or images? Does the juxtaposition create a new meaning? A dissonance?
-
Which mode—alphabetic text, image, sound, 3D object—carries the greatest burden in terms of communicating my message? How can I arrange the project in order to privilege that mode?
Arrangement Activity
In this assignment, you will use visual arrangement to make a one-sheet poster aimed at a specific audience with the intent of pushing them toward action. (This activity works well for both individuals and groups).
STEP 1: Choose a subject. This could be a current issue that you feel strongly about, or it
could be a commercial object (like a film), or an informational issue (like a safety concern), or something else your group agrees upon.
STEP 2: Decide what outcome you want. What do you want your audience to do after they encounter your poster? Also consider who your audience is, where they would encounter your poster, and how they likely relate to your subject already.
STEP 3: Craft a couple short phrases or sentences that evoke the ideal for your readers, and additional information that connects the issue to the world. Examine the advertisement for an example. Decide on your call to action and how it will appear.
STEP 4: Create or find visual elements to add to the poster. Be sure to consult with your
instructor about expectations regarding copyright and those images. Consider using Creative Commons or Public Domain images where possible.
STEP 5: Lay out the poster using a graphic organizing program. If you aren’t familiar with many of these, Google Slides or PowerPoint are likely the easiest to access and use. Make three different arrangements using these elements. Try to align the different versions with different rhetorical goals.
STEP 6: Compose a brief discussion of the three different posters you’ve made, explaining your intent with each and evaluating whether the posters successfully convey the meaning you intended. As much as possible, discuss how the different arrangements change the meaning of the poster.
Works Cited
Fuhrman, Orly, and Lera Boroditsky. “Cross-Cultural Differences in Mental Representations of Time: Evidence from an Implicit Nonlinguistic Task.” Cognitive Science, vol. 34, no. 3, 2010, 1430-1451. doi:10.1111/j.1551-6709.2010.01105.x.
Kress, Gunther, and Theo van Leeuwen, T. Reading Images: The Grammar of Visual Design. Routledge, 1996.
Meyers, Elise. “(15) Worth It.” TikTok. 12 September 2022.Worth It. [tiktok.com].
Regain the Joy of Youthful Feet. Flickr,Regain the Joy of Youthful Feet. [flickr.com]. Licensed under PDM 1.0.
“Why Do Recruiters Spend Only 7.4 Seconds on Resumes?” The Ladders. 7 October 2020.Why Do Recruiters Spend Only [theladders.com].
Images
Images in “Arrangement”
[fig 1: Advertisement for The Leslie Shoe House, circa 1915-1935. The Violet Elliott Collection. Public Domain.Leslie Shoe House [www.flickr.com] ]
[Fig 2: Screenshots from Elise Meyer video published on TikTok. 12 September 2022.Screenshots from Elise Meyer [www.tiktok.com] ]

